Solutions: Day 46-50 #100DaysOfCode

Yay!! We are half way through with #100DaysOfCode with HERE. It's time to pat your backs and look back at how much we have learnt so far.
If you have no idea what I'm talking about, take a look at this blog post which will tell you everything about #100DaysOfCode. In this blog post, I will cover solutions for days 46 through 50. If you have missed the solutions for days 0-45, you can read them in the previous blogs posts or on our YouTube channel.
Let's begin!
Day 46/100
Day 46, will cover adding a way point to your route. A way point as the name suggests, is a place that you wish to stop while on the way to your ultimate destination. The via parameter in the routing v8 API lets you add intermediate places to your route. Moreover, you can also add place options which you can check in API reference section. In this example, I have added a point which would normally not fall on the route from the origin to destination.
var routingParameters = {
transportMode:'car',
routingMode: 'fast',
origin: '52.4569927,13.380545',
destination: '52.52407865,13.429371',
via:'52.505582,13.3692024',
alternatives:3,
departureTime:'2020-05-13T09:00:00',
return:'polyline,summary'
};
Day 47/100
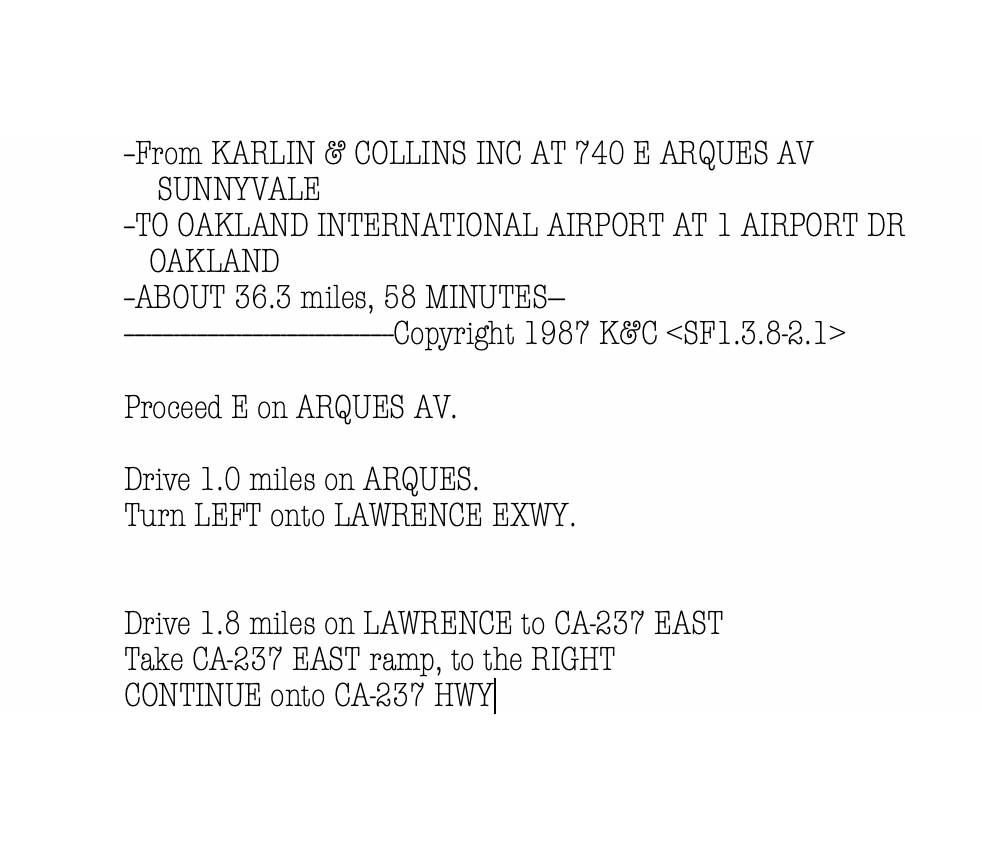
Road trips in the pre-navigation system days looked quite different. The person riding shotgun had the responsibility of helping the driver navigate the roads or read out instructions. Later, Karlin & Collins, Inc. started providing printed navigation instruction at gas stations.

As glad we are that technology has advanced since then to provide navigation systems in your car or even your phone, we still need the driving instructions in some form. You can chose to print them out on your navigation screen or use a text-to-speech converter to read out the instructions. The routing v8 API provides routing instructions as return parameters. These instructions are available within actions or in the text form within instructions
var routingParameters = {
transportMode:'car',
routingMode: 'fast',
origin: '52.4569927,13.380545',
destination: '52.52407865,13.429371',
via:'52.505582,13.3692024',
alternatives:3,
departureTime:'2020-05-13T09:00:00',
return:'polyline,summary,actions,instructions'
};
var onResult = function(result) {
...
section.actions.forEach(action =>{
document.getElementById("panel").innerHTML += `<br>`+ action.instruction;
});
...
}
Day 48/100
The Routing v8 API has an interesting parameter called spans. This parameter helps attain addition attributes in the route response. These include length, duration, routeNumbers, speedLimit, etc. You can read more about these attributes in the documentation section. For Day 48, we will use the parameter spans to get the return parameter speedLimit for our route.
// Create the parameters for the routing request:
var routingParameters = {
transportMode:'car',
routingMode: 'fast',
origin: '52.4569927,13.380545',
destination: '52.52407865,13.429371',
via:'52.505582,13.3692024',
alternatives:3,
departureTime:'2020-05-13T09:00:00',
return:'polyline,summary,actions,instructions',
spans:'speedLimit'
};
Day 49/100
To get a proper ETA on our route, it is necessary to consider the duration we will be stopping at our waypoint. Luckily, the parameter via has WaypointOptions which let you add a stopDuration to your waypoints. This duration is specified in seconds. I have added a stopover of 15 minutes to our waypoint mentioned at day 46.
// Create the parameters for the routing request:
var routingParameters = {
transportMode:'car',
routingMode: 'fast',
origin: '52.4569927,13.380545',
destination: '52.52407865,13.429371',
via:'52.505582,13.3692024!stopDuration=900',
alternatives:3,
departureTime:'2020-05-13T09:00:00',
return:'polyline,summary,actions,instructions',
spans:'speedLimit'
};
Day 50/100
Along with cars as the mode of transport, the routing v8 API also calculated routes for trucks and pedestrian routing. For day 50, we will take a look at pedestrian routing and also look at how we can modify the look of the route we display on the map. A pedestrian route can be achieved by simply replacing the transportMode as pedestrian. When we draw a route, we are essentially using the map object polyline to render it on the map. The polyline along with other map objects has style options that can change the stroke color, fill color, thickness etc of the polyline. Along with these properties, the polyline also sports dashed lines. Dashed lines are defined with an even numbered array of numbers. These numbers alternately represent the length of the dash and the distance between two dashes.
var routingParameters = {
transportMode:'pedestrian',
routingMode: 'fast',
origin: '52.4569927,13.380545',
destination: '52.52407865,13.429371',
via:'52.505582,13.3692024!stopDuration=900',
alternatives:3,
departureTime:'2020-05-13T09:00:00',
return:'polyline,summary,actions,instructions',
spans:'speedLimit'
};
var onResult = function(result) {
...
// Create a polyline to display the route:
let routeLine = new H.map.Polyline(linestring, {
style: { strokeColor: '#034F84', lineWidth: 3,lineDash: [1,2] }
});
...
}
With days 41-50 we took a sneak-peak into the Routing API v8 on #100DaysOfCode. Next week onward, we will discuss the Routing v7 API in detail. Keep following us on Twitter for more tasks and complete all 100 days. If you want to watch the video version of these solutions, take a look at our playlist for #100DaysOfCode on YouTube. If you want the code snippets of the APIs covered with #100DaysOfCode, head over to the 100daysofcode GitHub repository.
While you're at it, why don't you take a look at the getting started with IBM Call for Code blog post using HERE maps and services.
Check the step-by-step tutorial on how to clean up addresses using the Geocoding and Search API.
Happy coding!
Sign up for our newsletter
Why sign up:
- Latest offers and discounts
- Tailored content delivered weekly
- Exclusive events
- One click to unsubscribe