Introducing the new HERE Isoline API v8

The Isoline endpoint is now its own API and I can't wait to talk about it. In this post, I will take you through the brand-new feature packed HERE Isoline API v8. I will cover the features common with the isoline endpoint in Routing v7 API and talk about additional features in this one. Let's begin!
The HERE Isoline API v8 is an answer to the question- 'How far can I reach in X minutes?' or 'Where can I reach by driving/walking for Y meters?'. And this API happens to be available under the freemium plan.
Some of the use-cases when you would ask these questions are:
- I am looking for a house which has a grocery store within 10 minutes of walking distance.
- I am looking for schools that are a maximum of 5Km driving distance from my house.
- I am a restaurant that needs to deliver pizzas within 30 minutes and thus need to define my delivery radius.
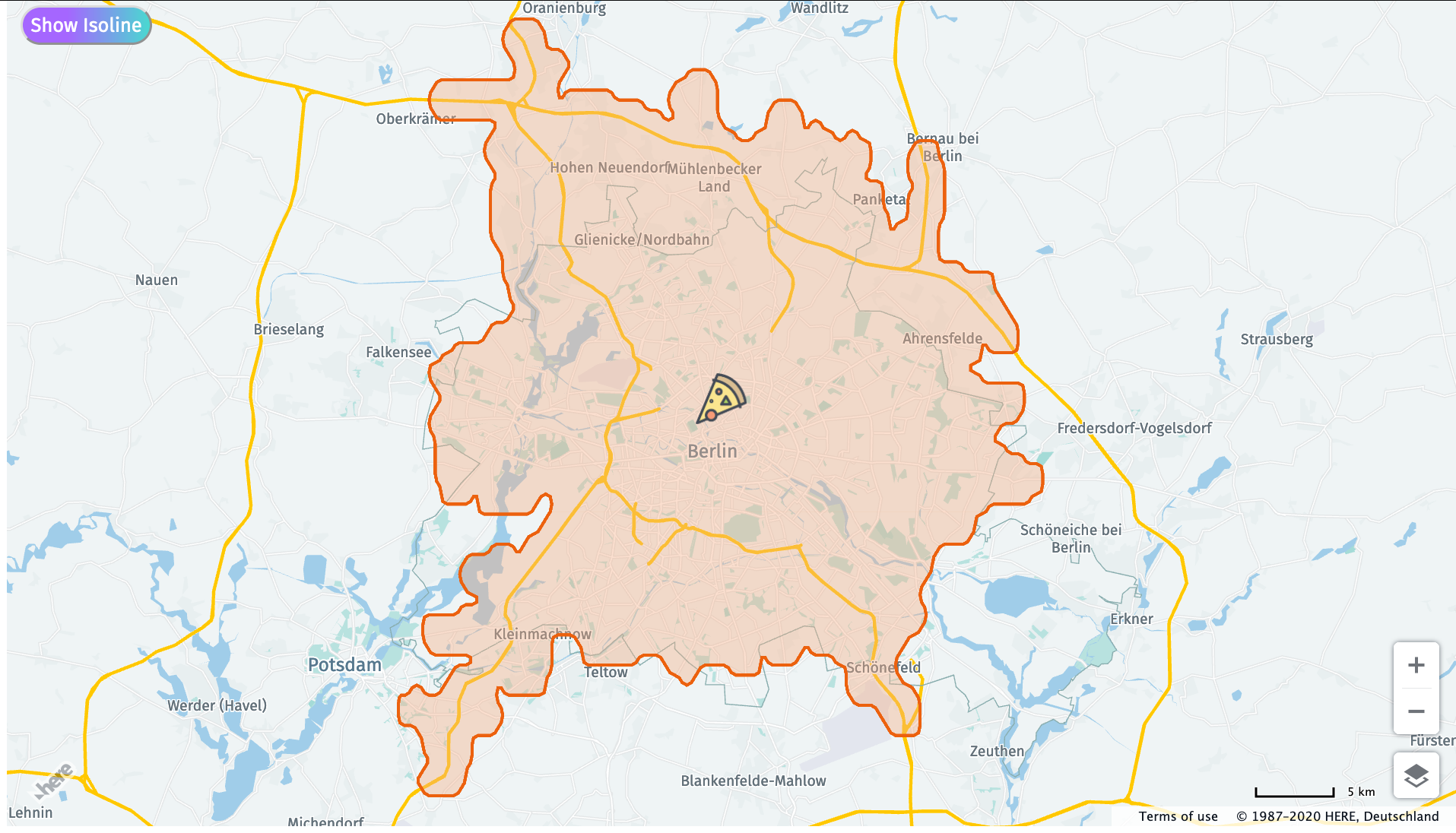
Now you may wonder for case no 2, we can just draw a circle of 5km radius on the map and all the places within it are reachable, right? Absolutely not! If you get a route from the center of this circle to a place along the circumference, the distance can often be more than 5km. If you don't believe me, why don't you check out this example. Now that you're with me, let's take a look at how the HERE Isoline API v8 can help you with this. Consider the third use case - I need to find all the places that I can drive to in 30 minutes.
let url = `https://isoline.router.hereapi.com/v8/isolines?`+
`apiKey=${window.apiKey}`+
`&range[type]=time`+
`&range[values]=1800`+ // 30 min x 60 sec
`&origin=52.5308,13.3847`;
fetch(url)
.then(result => result.json())
.then(result=>{
console.log(result);
})
.catch(error =>{
console.log(error);
})
What I have above is the HERE Isoline endpoint and my apikey. If you haven't got one, get it from developer.here.com. Next, we have range - type and value. Range type asks you whether you want to calculate the isoline w.r.t time or distance. If your choice is time, the range value is defined in seconds. If the range type is distance, the value will be in meters. And finally, we have the origin of this isoline, a location point. In this case, it is the location of this pizza restaurant. What you get in response is a flexible polyline that encodes all the points where you can reach from the origin by driving for 30 minutes. It looks something like this.
{
"departure": {
"place": {
"type": "place",
"location": {
"lat": 52.5309837,
"lng": 13.384567
},
"originalLocation": {
"lat": 52.5307999,
"lng": 13.3847
}
}
},
"isolines": [
{
"range": {
"type": "time",
"value": 1800
},
"polygons": [
{
"outer": "BG6lm9jD2z1_Y61Cy2G0rF2rF81CwhI71CuhIzrF2rF51CwhIAq3K61CwhIq6aq6a61CwhIAq3K61CwhI2rFA61CvhIAz01B61CvhIs3Kp3KuhI51Cs3KAwhI61C61CwhIAq9qB61CuhI2rF2rF61CwhIAq3K61CwhI2rFA0rF_iQs3Kp3KuhI51CwhI61Cs3Kq3K61CwhIA0uV61CwhI2rF2rF61CwhIA0uV51CwhI1rF2rFA0rFgjQgjQ0rFgjQ2uV0uVwhI61CuhI51C81CvhI71CvhI9iQ_iQ71CthIApjrC81CthI-iQ1rFA1rFzrFzrF51CvhIA_lgB61CthIgjQ1rF0rF1rFwhI51CgmgBAuhI51C2rF1rFwhI51CwhI61CgjQgjQ0rFAgjQ_iQwhI51CwhI61C0rFgjQ2rF2rF0rF-iQ2rF2rF61CwhIA-lgB81CwhI-iQgjQ81CwhIAq3K61CwhIq3Kq3K2rFA0rF1rFgjQzrF2rF1rFuhI51Cs3KAuhI51CgjQ_iQwhI51Cq9qBAwhI61C0rF0rF2rFA-iQ9iQwhI71CwhI81CgjQ-iQ2rFA61CthIAz61C61CvhIq3Kp3KwhI51CwhI61Cq3Kq3K81CwhIAyg2D61CwhIwhI61CwhI51C-iQ_iQwhI51CwhI61Cq3Kq3K61CwhIAgmgB51CwhIp3Kq3K_iQ0rF51CwhIAq3K51CwhIp3Kq3K1rFA_iQ9iQvhI71CvhI81CA0rF2rF2rF61CwhIA-rgC51CwhI1rF0rF51CwhIAgmgB51CuhI1rF2rF51CwhIAq3K51CwhI1rF0rF51CwhI61CwhI2rFA0rFzrFwhI71CwhI81Cq3Kq3K2rFgjQ0rF0rF81CwhIA0uV71CwhIp3Kq3KvhI81CzuVAvhI61Cp3Kq3K1rFgjQzrF0rF51CwhIAq3K61CwhI0rF2rF2rFgjQgjQ0rFq3Kq3K61CwhIA2uV51CuhIp3Ks3K_iQ0rFA2rF2rF0rF61CwhI51CwhI1rF2rF1rF-iQzrF2rF51CwhI61CwhI0rF0rF81CwhI71CwhIzrF2rF1rF-iQvhI81Cp3KAvhI71CzrFzrF1rFA51CwhIAq3K51CwhIvhI61Cp3KAvhI61C1rF2rF_iQ2rFA0rF2rF2rF2rF-iQuhI81Cs3KAuhI61C2rF2rF2rFA0rF1rFwhI51Cq3KAwhI61Cq3Kq3K81CwhIA0uV71CwhI_iQ2rFzrF0rFvhI81Cp9qBAthI71C1rFzrFvhI51CzuVAvhI61C51CwhIA0uV71CwhIzrF2rF71CuhIAgmgB51CwhI_iQ0rFzxlB0xlBvhI81Cp3KAvhI71C51CthIA_lgB61CvhI2rFzrFA1rF_iQ1rFzrF9iQ1rFA1rF-iQzrF2rF51CwhIA001B71CwhIvhI61Cp3KAvhI51Cp3Kr3K51CthIAr3K51CvhIr3Kp3KzrFA1rFgjQzrF2rF71CwhIAq3K51CwhIzrF0rF71CwhIAq3K51CwhIvhI61Cp3KAvhI51C1rF_iQzrFzrF51CvhIAz01B71CvhIzrFzrF1rF_iQ_iQ1rFp3Kp3K51CvhIA9lgB51CvhIp3Kp3K_iQ1rF_iQ_iQvhI51CvhI61CzrF2rFvhI61CvhI51Cp3Kp3K1rF_iQzuVzuVvhI71CvhI81Cp3Kq3K1rFgjQp3Kq3KvhI61CzuVAvhI51C51CvhIA_lgB61CthIq6ap6a61CvhIA1uV81CthIq3Kr3KwhI51Cq3KAwhI51C0rF_iQ2rF1rF61CthIA1uV61CvhI2rFzrFA1rF_iQ_iQ51CthIA_lgB61CvhI2rFzrFA1rF_iQzrF51CvhIA_lgB61CvhI2rFzrF61CvhIA_lgB51CvhI_iQ9iQ51CvhI61CvhI2rF1rF0rF9iQgjQ_iQ61CvhIAzuV51CvhI1rF1rF51CvhIAnjrC61CvhIgjQzrFq3Kp3K61CvhIA1uV51CthIvhI71CzuVAvhI51CzrF1rF_iQzrF51CvhIAz01B61CvhI0rFzrFA1rFthI51CvhI61C1rF2rFvhI61CvhI51Cp3Kr3K51CthIA1uV51CvhIvhI51Cp3KAvhI51C1rF1rF_iQzrFp3Kr3K51CthIAp9qB61CvhIq3Kp3K2rFAgjQgjQ0rFA2rF1rFgjQ1rFq3Kp3K61CvhIAp3K61CvhIwhI51Cq3KAwhI-qB81C4gEAy2G"
}
]
}
]
}
You can use the H.map.Polygon object to render this polyline and display this on your map
let sizeIcon = new H.map.Icon("assets/pizza.png",{size:{
h:45,
w:45}
});
let isolineGroups = new H.map.Group();
let centerMarker = new H.map.Marker(result.departure.place.location, {icon:sizeIcon});
isolineGroups.addObject(centerMarker);
result.isolines.forEach(isoline=>{
isoline.polygons.forEach(polygon=>{
let linestring = H.geo.LineString.fromFlexiblePolyline(polygon.outer);
let count= result.isolines.indexOf(isoline);
// Create a polyline to display the route:
let routePolygon = new H.map.Polygon(linestring,{
style: {
strokeColor: lineColor[count],
fillColor:fillColor[count],
lineWidth: 3
}
});
isolineGroups.addObject(routePolygon);
});
});
map.addObject(isolineGroups);
// Set the map's viewport to make the whole route visible:
map.getViewModel().setLookAtData({bounds: isolineGroups.getBoundingBox()});

Now let's say your car broke down and you call your friends to come and get you. Your friends are debating over, who can get to you the fastest. The reverse isoline endpoint can help your friends do just that. Instead of the origin, mention the destination location and you're all set. This feature is popular among ride sharing and fleet management applications.
let url = `https://isoline.router.hereapi.com/v8/isolines?`+
`apiKey=${window.apiKey}`+
`&range[type]=time`+
`&range[values]=600`+ // 10 min x 60 sec
`&destination=52.5308,13.3847`;
fetch(url)
.then(result => result.json())
.then(result=>{
console.log(result);
})
.catch(error =>{
console.log(error);
})
These were some of the features that the HERE Isoline API v8 shares with the isoline endpoint from the HERE Routing v7 API. Let's talk about what's new.
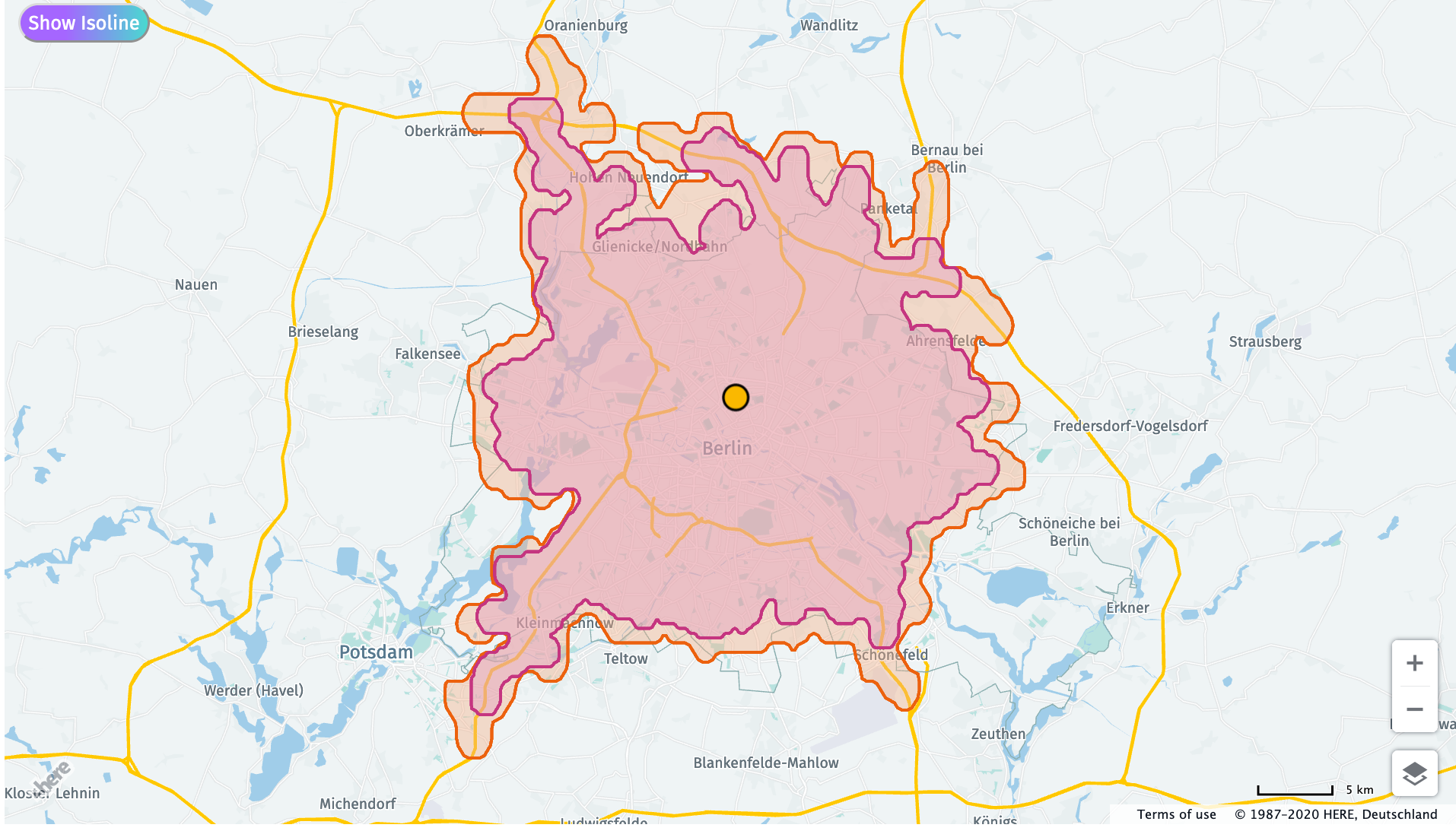
We know that the same car route from A to B can look different depending on the traffic at the time of the day. While the routing API takes care of this, the HERE Isoline API also lets us define departureTime to combat this difference. Below is an example of two isolines with identical parameters except for the departure time. One is &departureTime=2020-07-31T06:30:00 and the other is &departureTime=2020-07-31T18:30:00

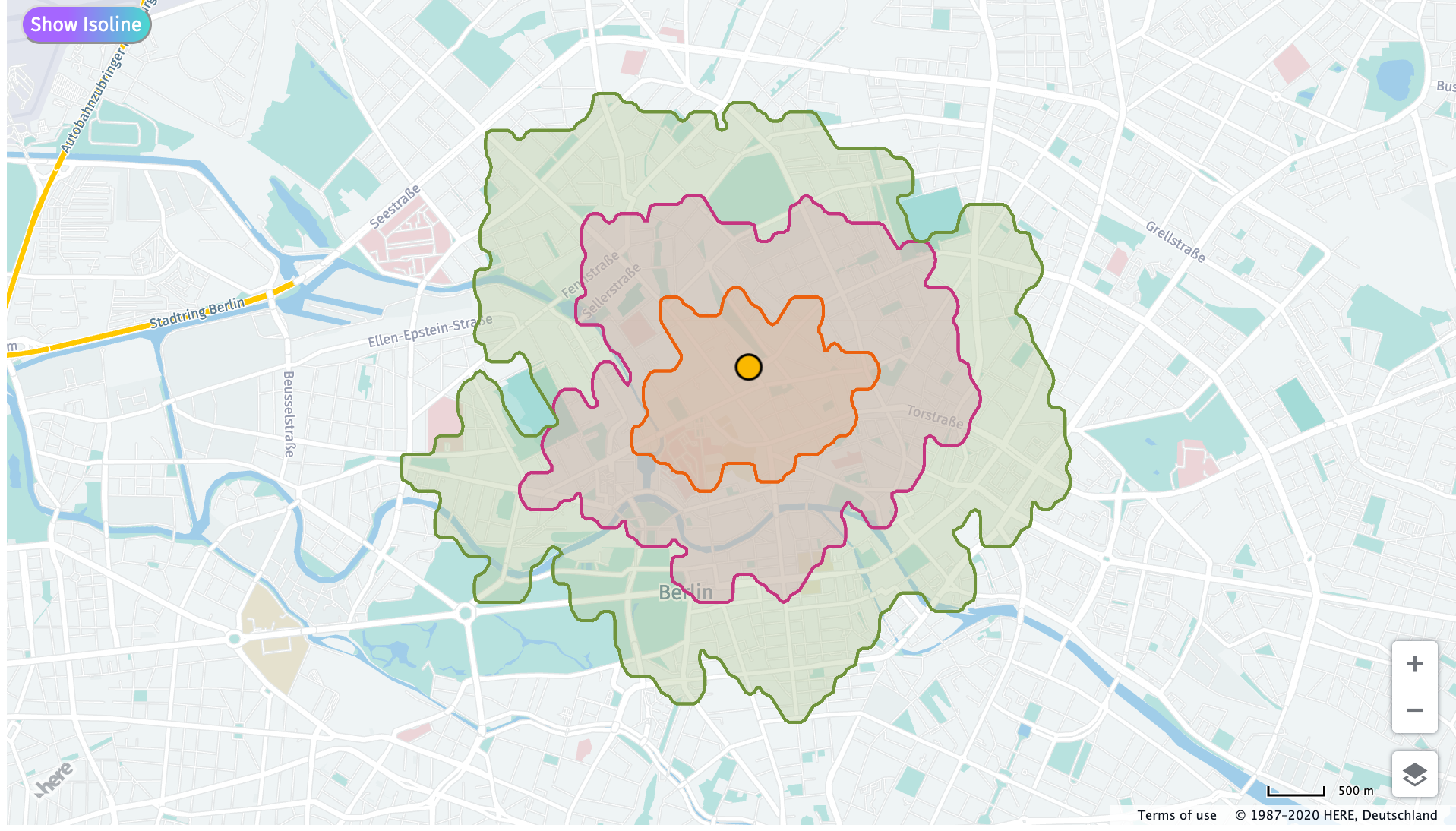
The second exciting new feature is that with the HERE Isoline API v8, you can define multiple range values to get multiple isolines. Let's say I want to look at all the places I can drive to which are within the 1Km, 2Km and 5Km range. To do this, you can simply define the 3 range values separated by a comma. What you will get are 3 distinct isolines in the same response object.
let url = `https://isoline.router.hereapi.com/v8/isolines?`+
`apiKey=${window.apiKey}`+
`&range[type]=distance`+
`&range[values]=1000,2000,3000`+ //distance in meters
`&origin=52.5308,13.3847`;
fetch(url)
.then(result => result.json())
.then(result=>{
console.log(result);
})
.catch(error =>{
console.log(error);
})

This was just a part of what the HERE Isoline API v8 can do. Did you know it can avoid tunnels? Did you know it can optimize the isoline shape to give you fewer points in return? Head over to the documentation to check out all the features of the HERE Isoline API v8. Meanwhile, feel free to share your cool isoline projects with us and stay tuned for blog posts on other cool HERE APIs.
Have your say
Sign up for our newsletter
Why sign up:
- Latest offers and discounts
- Tailored content delivered weekly
- Exclusive events
- One click to unsubscribe